Optimizacija spletnih strani je nujna. Hitrost spletnega mesta namreč postaja vedno bolj pomemben dejavnik, hkrati pa je to eden od vidikov, ki ga mnogi upravljalci spregledajo. V prvem delu našega vodnika po optimizaciji smo vas vodili po prvih korakih optimizacije, spodaj pa si lahko preberete nadaljevanje.
Minimiziranje HTML, CSS, JavaScript
Eden najbolj pogostih predlogov je minimiziranje kode. Na kratko to pomeni, da program za optimizacijo (minifikacijo), odvisno od tipa in nastavitev, odstrani komentarje, prelome vrstic, spremeni imena spremenljivk in opravi dodatne optimizacije v kodi. Na ta način lahko prihranimo kar nekaj kilobajtov. Postopka se lahko lotimo “ročno” s pomočjo katerega od spletnih servisov (npr. CSS Minifier) ali pa ga prepustimo kateremu od vtičnikov, eden boljših je Autoptimize. Če uporabljate W3 Total Cache vtičnik za predpomnenje pa je ta funkcionalnost na voljo že v nastavitvah in ponavadi ni potrebe po dodatem vtičniku.
Optimiziranje fotografije
[oblacek id=3 txt=”Kako pristopiti k izdelavi dobre spletne strani?” link=’Naj vam pomagamo!’]Pred nalaganjem pomanjšajte na maksimalno velikost, ki jo boste na vaši spletni strani še potrebovali. Poleg tega jo stisnite s katerim od programov za brezizgubno stiskanje (ImageOptim za Mac ali FileOptimizer za Windows). Ena od možnosti je tudi uporaba vtičnika WP Smush ali Kraken Image Optimizer, ki optimizacje opravita na obstoječi WordPress knjižnici ali ob nalaganju novega slikovnega gradiva. Oba sta v osnovni različici na voljo brezplačno, za napredejšo funkcionalnost pa je treba doplačati.
“Remove query strings from static resources”
Nekateri proxy strežniki ne predpomnijo virov, ki v URL-ju vsebujejo znak ?. Težavo lahko rešite s preprostim filtrom v functions.php datoteki.
Po opravljenih optimizacijah, stran ponovno testirajte z orodji, ki ste jih uporabili za analizo in primerjate rezultate. Možno je, da bo vaša ocena strani sicer višja, a bo stran delala počasneje, tako da je treba vse predloge jasno razumeti in jih po potrebi jemati z rezervo. Raven tehničnega znanja, ki je za optimizacijo potrebno, niha od osnovnega poznavanja WordPressa (namestitev in prilagoditev vtičnika) do naprednejšega znanja (direktni posegi v datoteke teme in .htaccess datoteko). Vsekakor se sami lotite le tistih delov optimizacije, za katere imate dovolj znanja, za ostale pa rajši najemite strokovnjaka.
Optimizacija spletne strani ter koristna orodja in vtičniki zanjo
Spletni servis, ki analizira vašo stran, ter vrne oceno in predloge za izboljšave GTmetrix
Googlova storitev za analizo hitrosti spletni strani, na voljo tudi kot razširitev za njihov brskalnik Chrome PageSpeed Insights
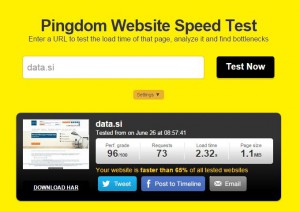
 Še eno orodje za analizo hitrosti spletne strani Pingdom Website Speed Test
Še eno orodje za analizo hitrosti spletne strani Pingdom Website Speed Test
Vtičnik izdela analizo vaših aktivnih vtičnikov in izmeri vpliv njihovega nalaganja na hitrost vašega spletnega mesta. Odlično orodje s pomočjo katerega lahko hitro odkrijete vtičnike, ki zavirajo hitrost P3 (Plugin Performance Profiler)
Query Monitor prikaže število poizvedb v bazi, število HTTP zahtevkov in druge podatke, ki so povezani s prikazom trenutne strani. Z njegovo pomočjo odkrijemo počasne poizvedbe, ki zavirajo prikaz naše strani
Pripravil: Borut Ratej
[hr]Spletno stran z vključeno osnovno optimizacijo za iskalnike na strani (SEO) in prilagojeno mobilnim napravam pri nas dobite že od 160 evrov dalje. Paket vključuje še gostovanje in registracijo domene za eno leto, namestitev WordPress predloge … V primeru, da niste naša stranka, vam bomo prav tako pripravili ugodno ponudbo za izdelavo spletne strani.
Preverite našo akcijsko ponudbo!
Če vam ponudba ne ustreza in bi si spletno stran želeli izdelati sami, vas vabimo na našo delavnico Spletna stran TO GO. Veliko koristnih informacij pa lahko dobite tudi na našem izobraževanju Kako pristopiti k izdelavi dobre spletne strani.